Um novo tema para o blog (agora com 0% JavaScript!)
Traduções: English (en)Recentemente eu atualizei o tema do blog e achei que seria bom escrever um artigo não só para registrar a razão mas também para arquivar fotos do blog antes e depois da mudança para o futuro.
Quando eu criei esse blog, eu escolhi o nikhil-theme como tema por ser minimalista e bonito. (Mais bonito ainda depois que troquei as fontes para serem iguais às do blog https://www.thirtythreeforty.net/)
Porém algum tempo depois conforme eu estava olhando os arquivos de template HTML do tema, eu fiquei surpreso ao descobrir que esse tema tão simples continha JavaScript. Eu tentei carregar a página com o JavaScript removido e percebi que ele era necessário apenas para expandir o menu hambúrguer em dispositivos móveis. Isso me incomodou bastante. Um simples blog como esse não deveria precisar de JavaScript nenhum. E o mais irritante é ele ser necessário por causa de uma única funcionalidade.
Mas na hora eu já estava fazendo outras mudanças no blog e não estava a fim de ter que mudar de tema também, então deixei essa tarefa para o futuro, até recentemente, quando eu finalmente decidi tomar alguma atitude.
Para decidir qual seria o novo tema do blog, eu comecei olhando em pelican-themes (o mesmo lugar onde eu originalmente descobri o nikhil-theme), mas só achei um ou outro tema que não usava JavaScript e eles não me interessaram.
Eventualmente eu lembrei do blog seirdy.one. É um blog que eu acompanho que tem artigos excelentes e ele tem uma página inteira sobre as normas de design que o site segue. Esses normas focam em minimalismo, compatibilidade e acessibilidade, que são todas qualidades que eu gostaria para o meu blog, então eu escolhi adotar o tema do Seirdy para o meu blog.
Olhando pelo código fonte do blog seirdy eu notei que ele usa o gerador de site estático Hugo enquanto o meu usa pelican, então adaptar esse tema não seria só questão de copiar e colar.
Idealmente eu teria revisado os templates HTML do Seirdy e entendido todos eles para conseguir adaptá-los para os templates HTML em Jinja2 para o pelican, mas honestamente eu não estava com toda essa energia. Então eu fui pela solução preguiçosa: eu copiei os arquivos CSS e ajustei meus templates até o site aparentar razoável. Ou seja, eu provavelmente não estou seguindo várias das normas do Seirdy, mas pelo menos foi o suficiente para deixar o site mais leve, sem nenhum JS (e nem CSS externo), que era o objetivo principal.
A mudança de código que resultou disso pode ser vista nesse commit (e também nesse e nesse para consertos posteriores).
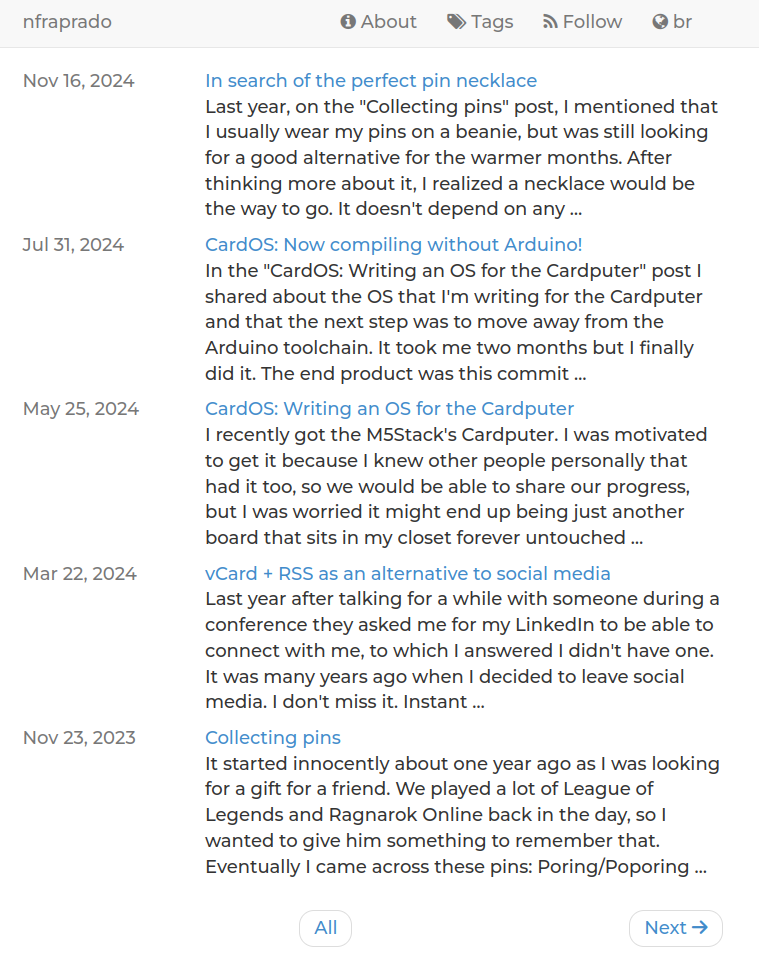
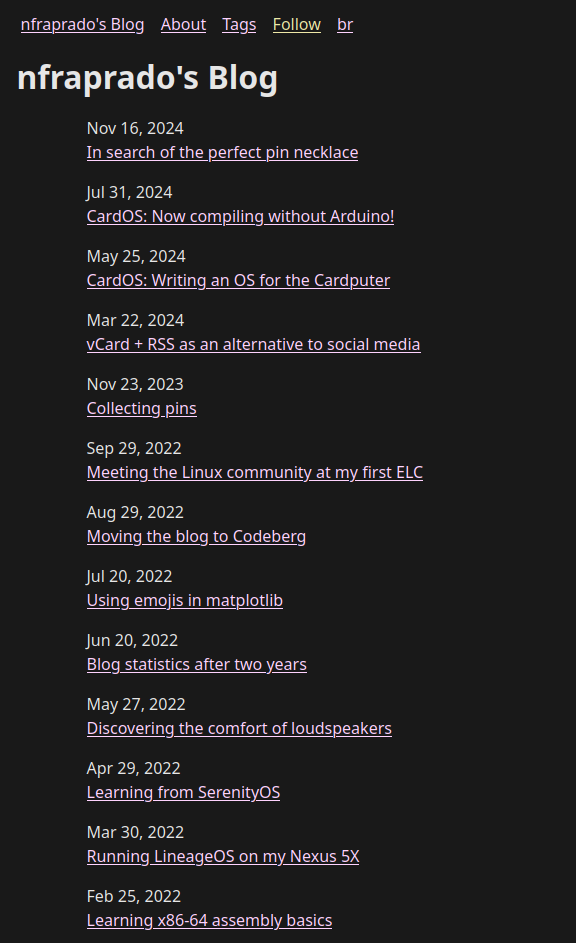
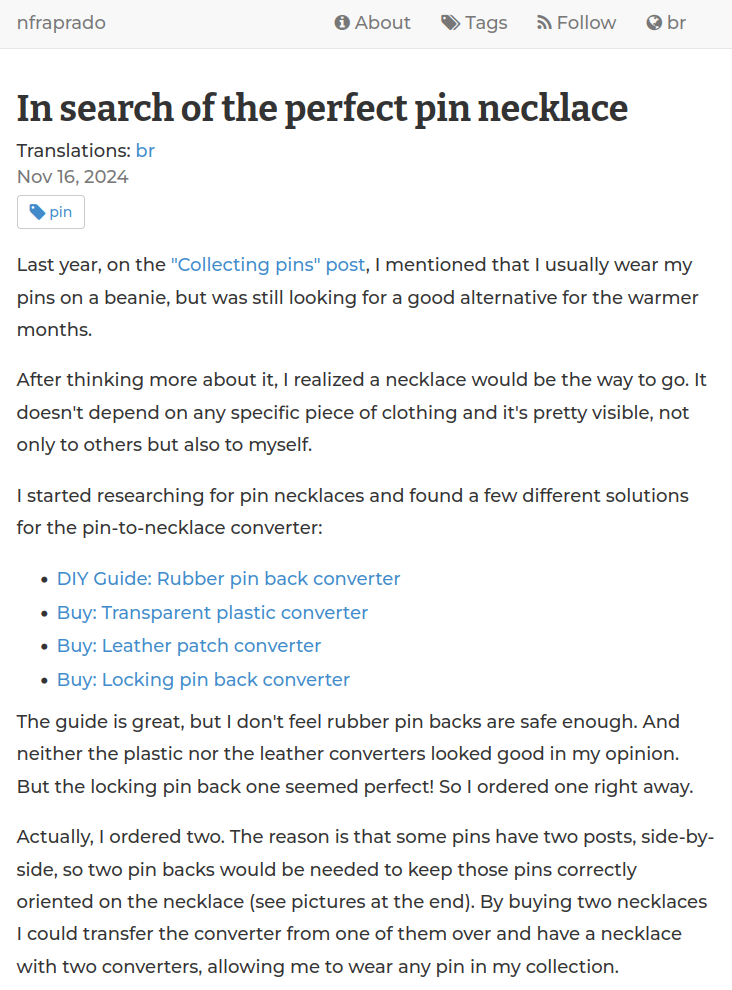
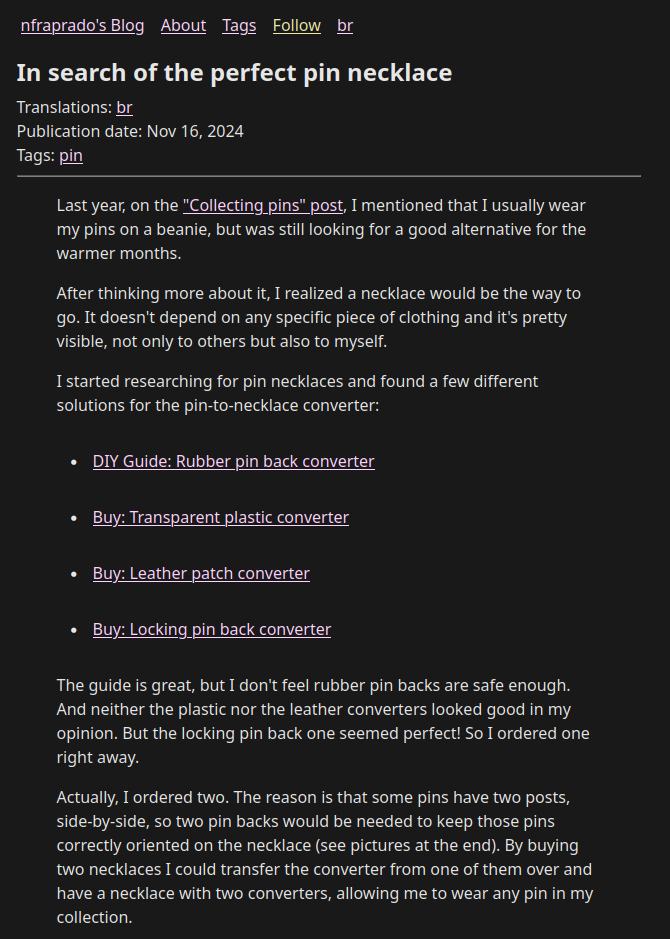
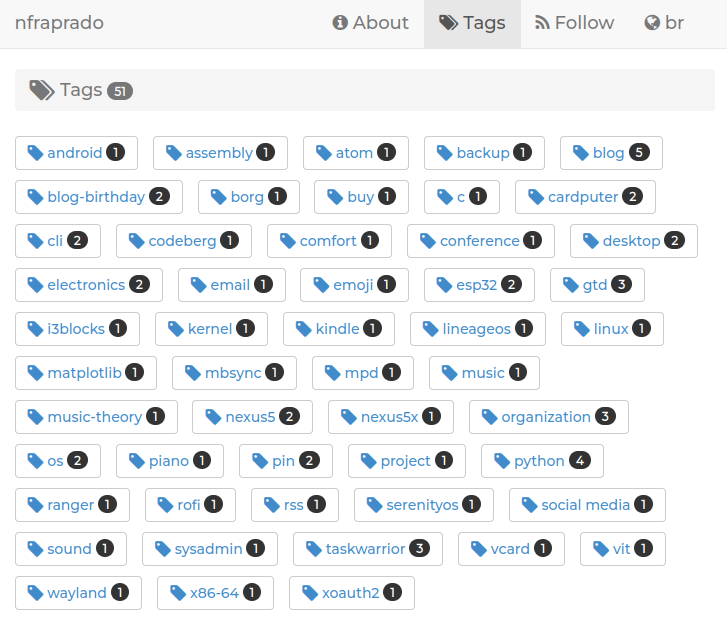
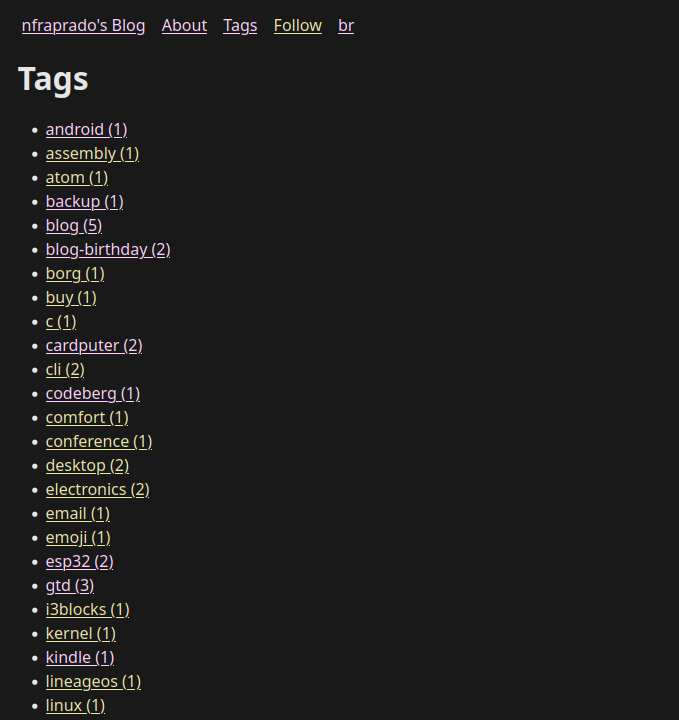
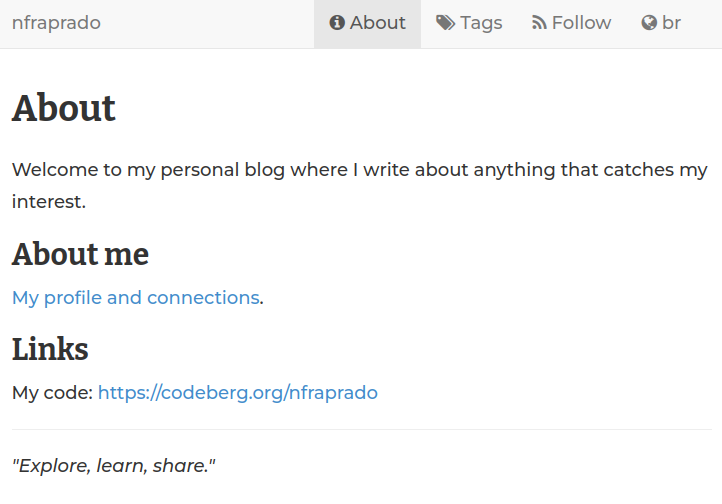
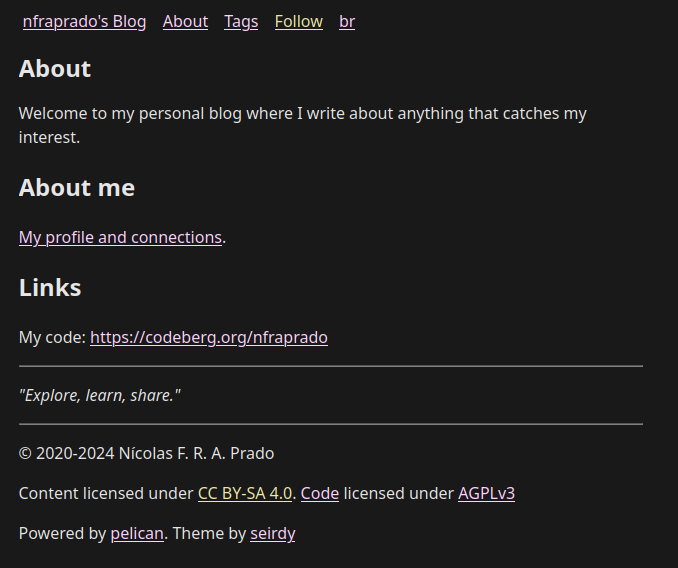
Já quanto à mudança visual do site, as fotos abaixo mostram as diferentes páginas antes e depois da mudança do tema, respectivamente.
Página principal:


Um artigo:


Categorias:


Sobre:


Não vou mentir, eu já me sinto nostálgico e um pouco triste de ver o tema antigo ir embora, mas eu acho que tornar o site mais minimalista vale a pena.
Uma coisa perdida nessa transição foi o syntax highlight para blocos de código. Eu suponho que seja intencionalmente evitado pelo Seirdy por conta de preocupações com a acessibilidade, mas eu deveria confirmar isso eventualmente e se não for o caso, considerar adicioná-lo de volta.
Apesar de ainda restarem detalhes para acertar, eu estou bem feliz com a mudança e particularmente aliviado de não ter mais JavaScript rodando quando alguém vê esse blog.