The menus in my system
Translations: Português (pt-BR)Another post going through stuff I set up for my desktop environment a couple years ago and that have used ever since 🙂. This time I'll show the menus I've created using rofi.
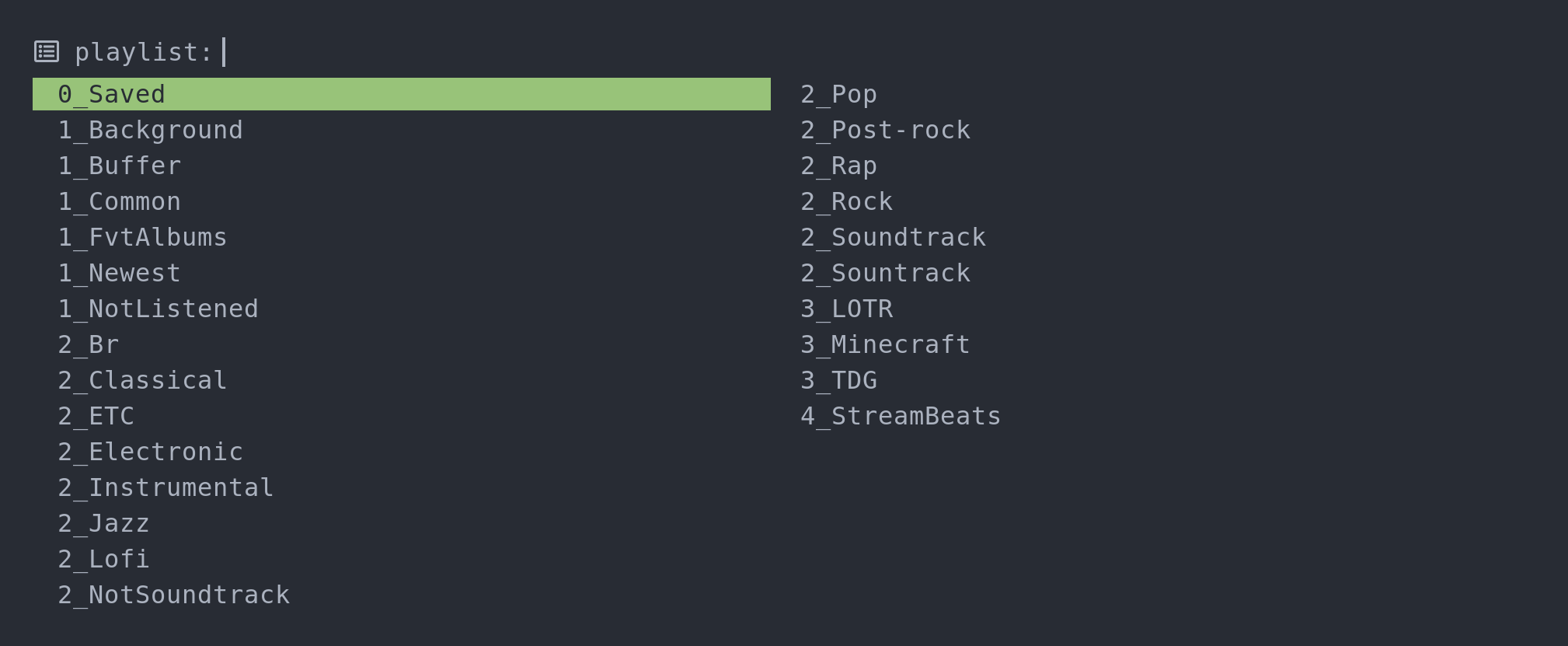
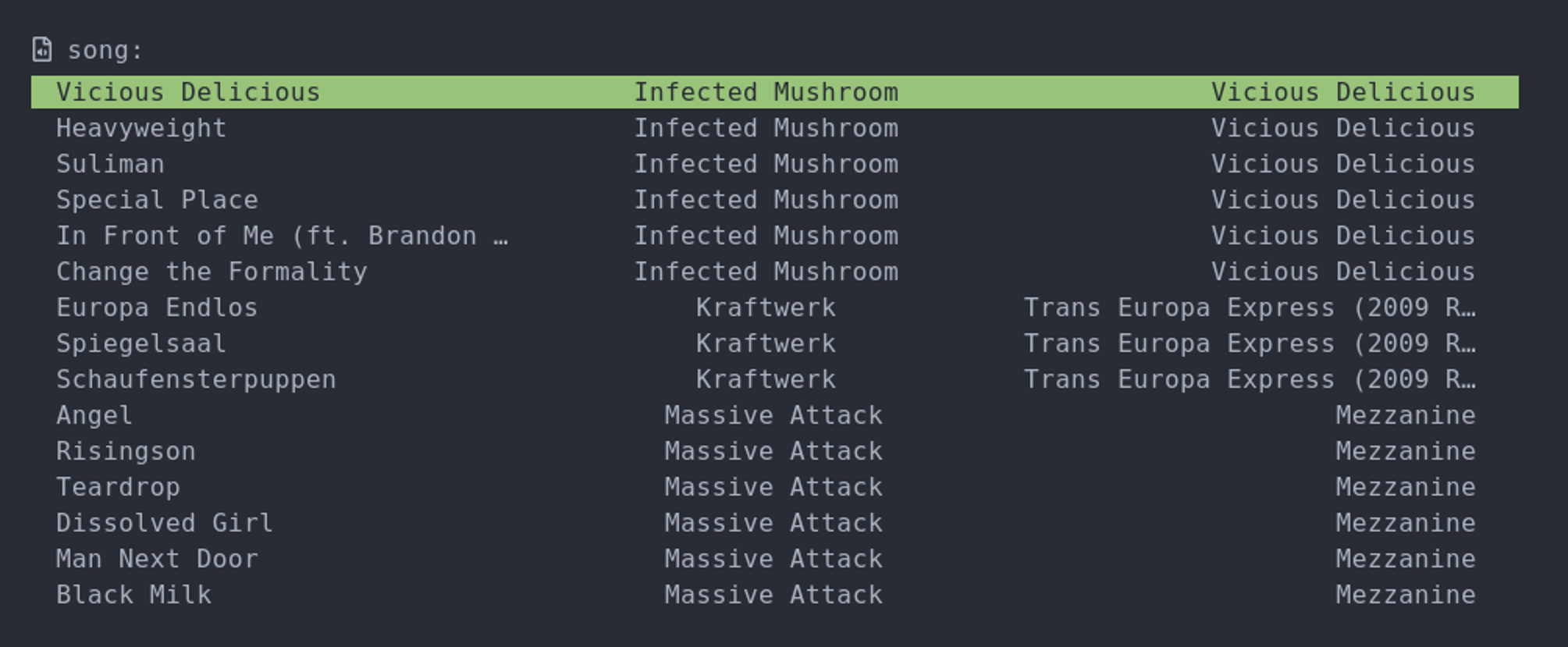
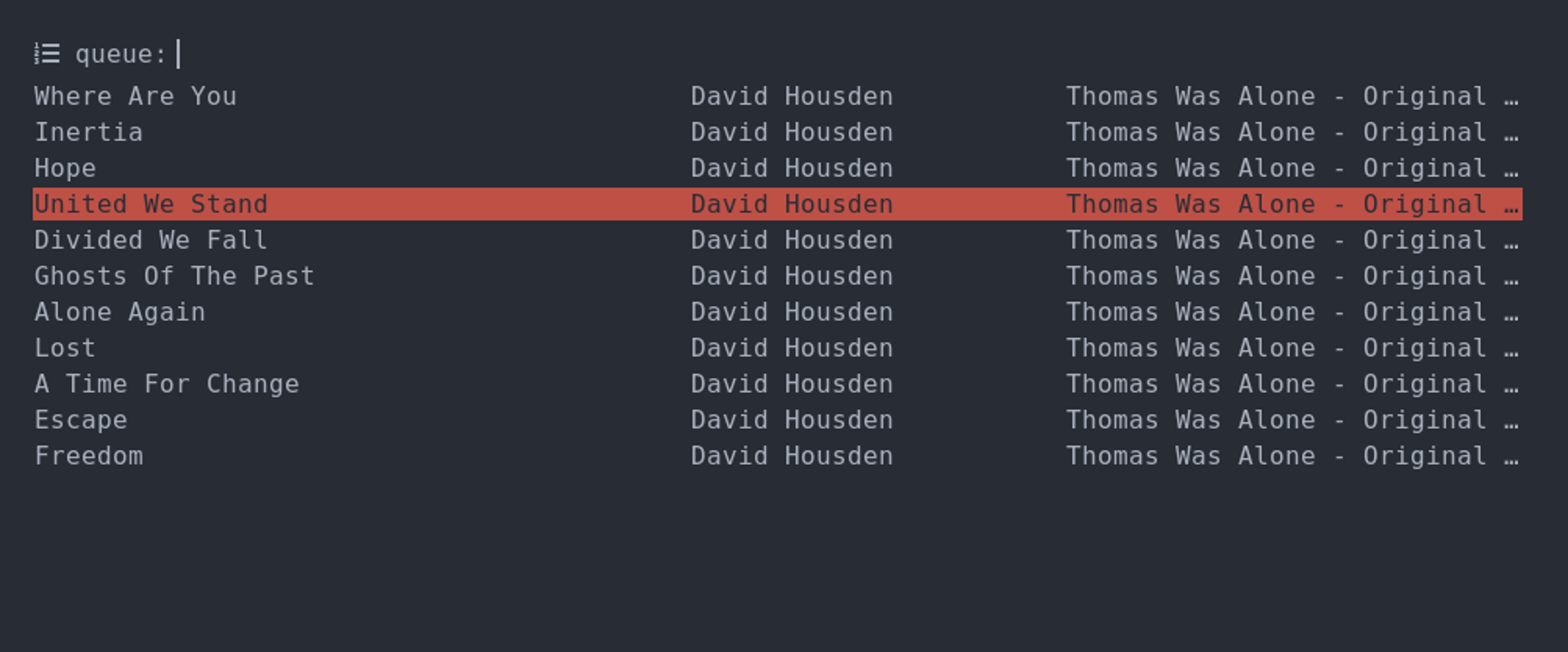
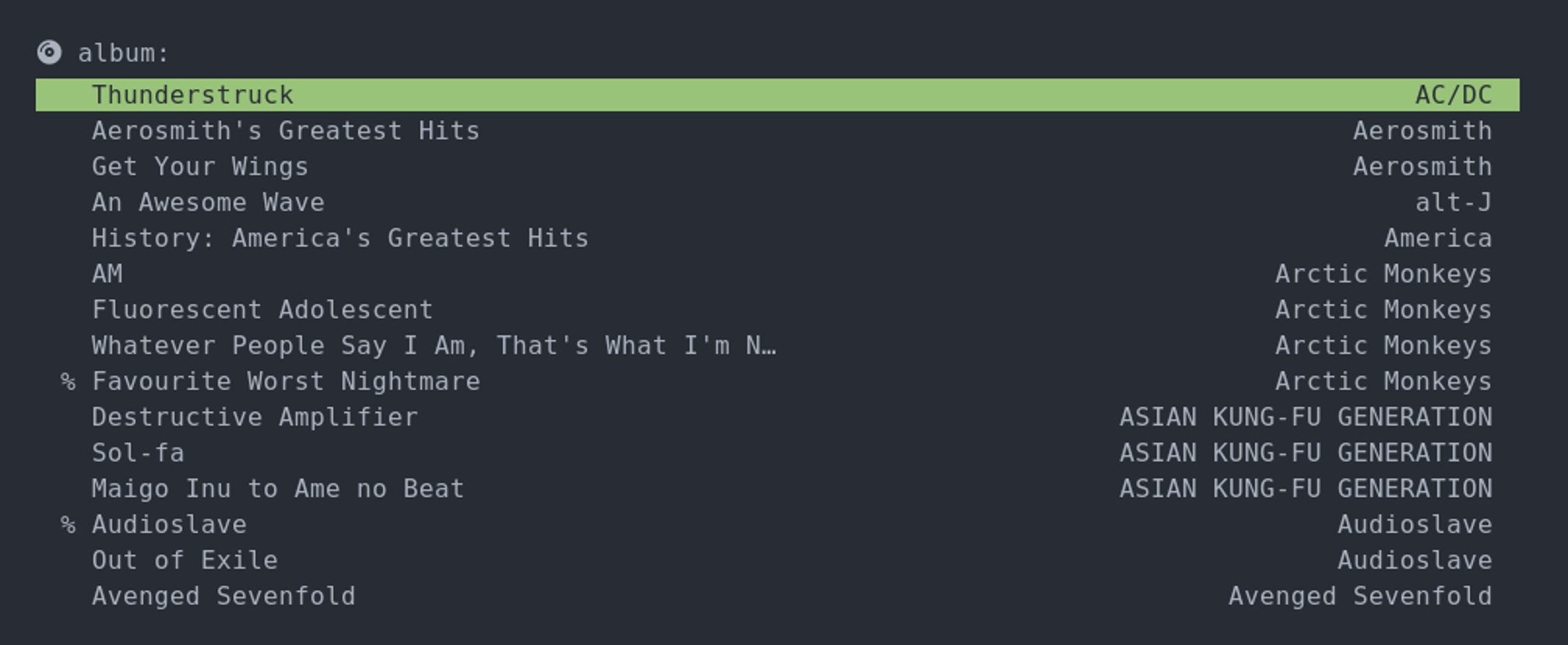
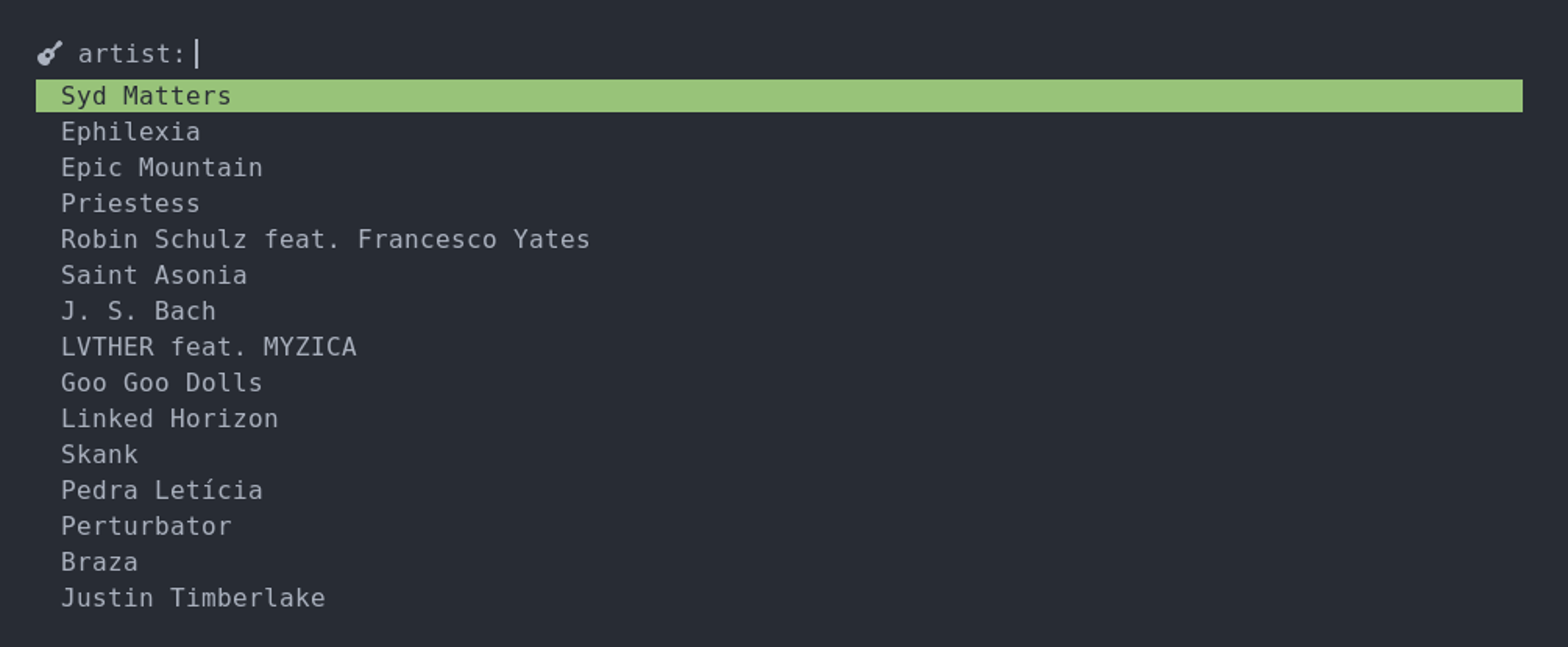
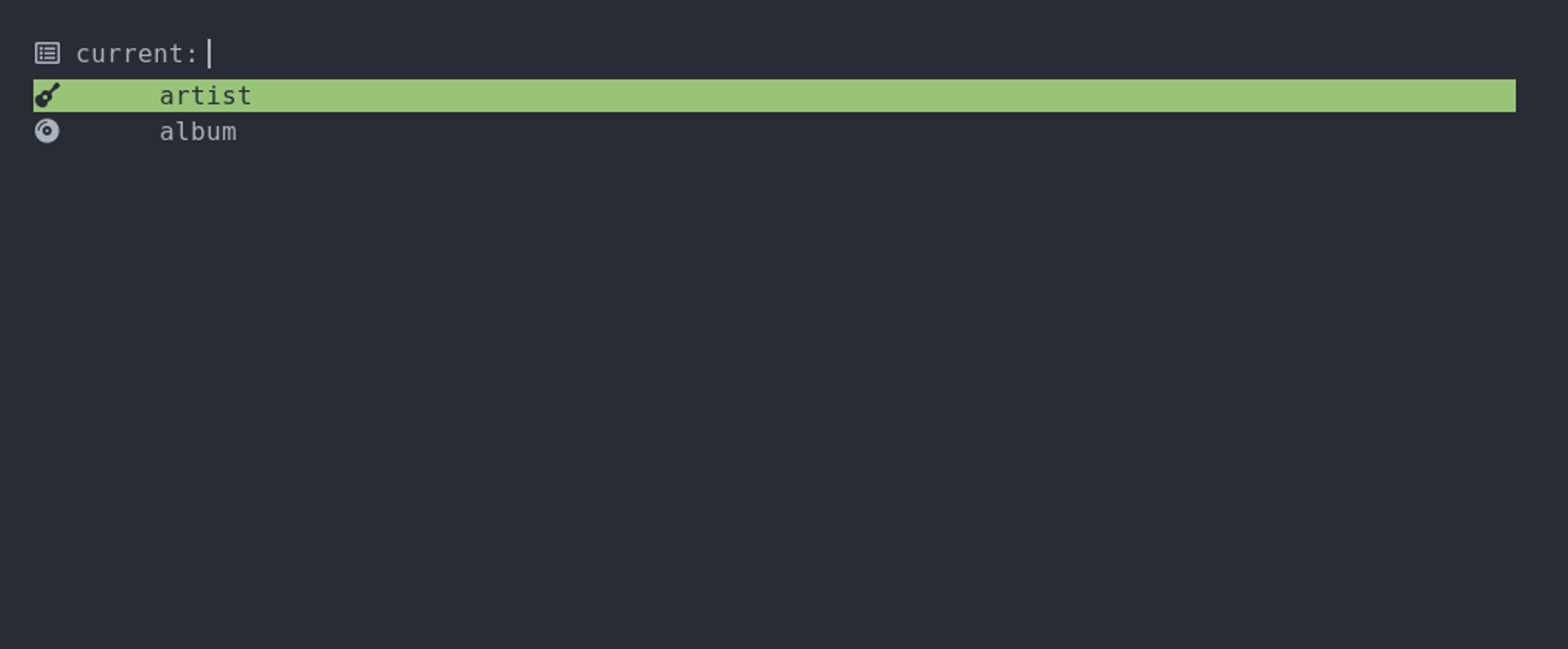
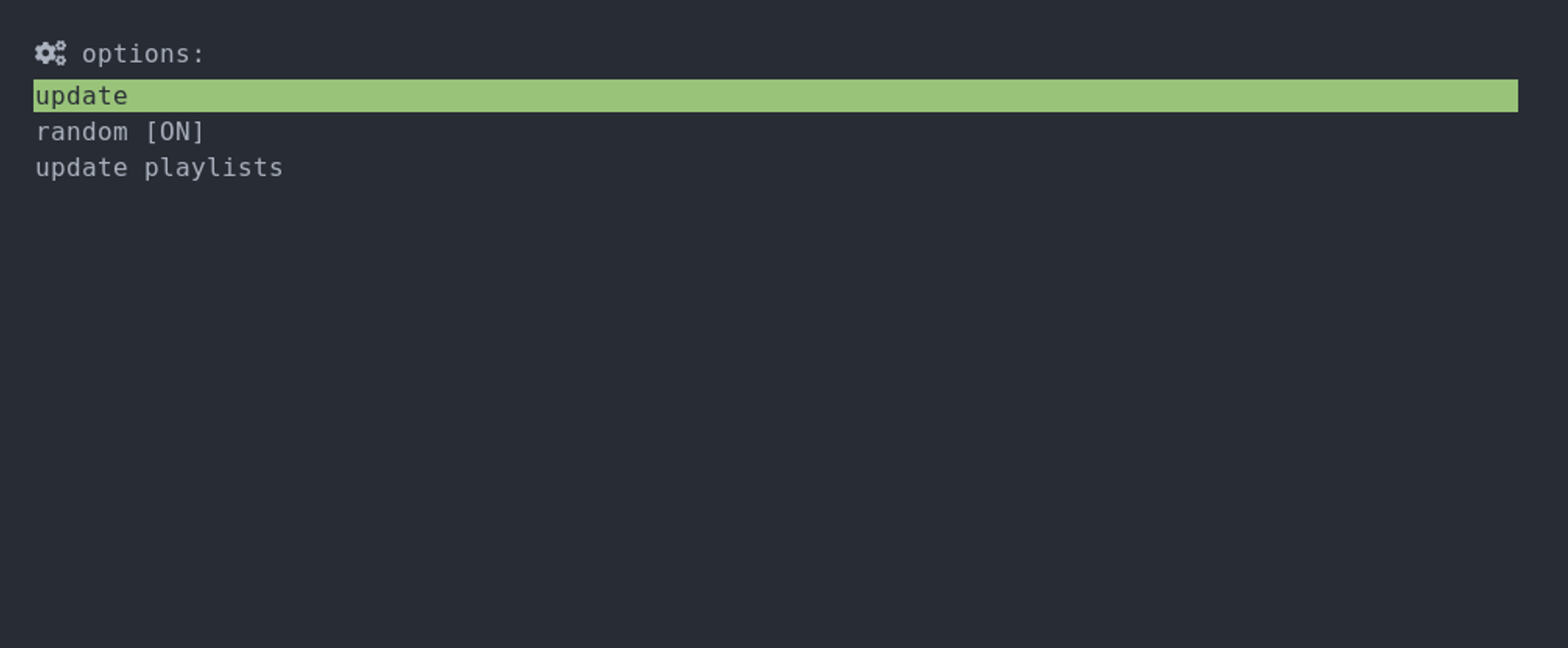
So, what is rofi? It's basically a program where you feed a list of options to it, and it shows a window where the user can filter and choose an option. So simply put it is a simple universal selection menu.
Rofi also has some default menus, like one to launch applications and another to switch windows, which are probably its most common use. I also use these menus, but since they aren't something I customized myself, I won't talk about them.
Other considerations
Those are my menus and what I wanted to share in this post, but it's worth mentioning a few other points.
First, there's another rofi menu that use, although it isn't one that I created myself. It's called rofimoji and allows you to very easily search for and copy emojis.
Second, it's worth mentioning that rofi officially only works on X11, so I actually use the rofi wayland fork, as I've mentioned on the "Moving to Wayland" post.
And finally, in order to more easily create rofi menus from my python scripts, I've wrapped rofi in a python function with the following prototype:
def select(prompt, options, multi=False, args=[]):
where prompt is the string that shows in the prompt, options is the list
of options that can be chosen from, multi is whether multiple options can be
selected or not, and args allows passing additional arguments to rofi. The
return of the function is the option(s) that was/were selected (just the option
if a single one, and a list of the options if more than one). If the selection
was aborted an exception is raised. I considered using python-rofi instead of
creating my own, but that module returns the index of the selected entry instead
of the entry itself, which I found would just make it more convoluted to use.
Since it was pretty easy to create my own module, I just went for it.
That's it. I really like how easy it is to make menus using rofi from python 🙂.